ครั้งที่แล้ว ผมพูดถึง การดึงโครงสร้างหน่วยงานแบบ Recursive ดังนั้นการแสดงผลก็ต้องเป็นแบบ Recursive เช่นกันครับ
ลุยกันเลย!
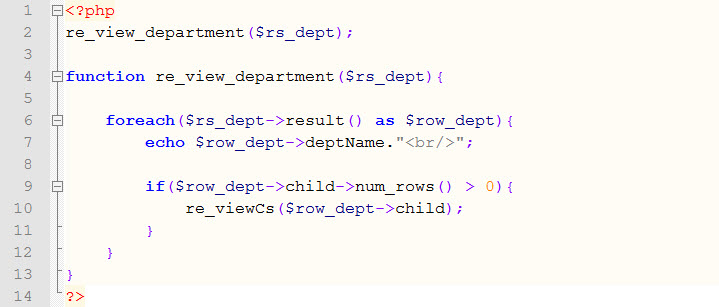
ให้สร้างหน้า View มา 1 หน้าเพื่อแสดงผลโครงสร้างหน่วยงาน ดังรูป
บรรทัดที่ 2 คือ การเรียกใช้ฟังก์ชัน Recursive ให้แสดงข้อมูลโครงสร้างหน่วยงาน
บรรทัดที่ 4 เป็น ฟังก์ชัน Recursive รับค่า $rs_dept ในรูปแบบ Object
บรรทัดที่ 5 คือ การแสดงผลชื่อหน่วยงานย่อยนั้นๆ
บรรทัดที่ 9 – 11 เป็นการตรวจสอบ ว่าหน่วยงานดังกล่าวมีหน่วยงานย่อย (Child) หรือไม่
ถ้ามี ให้เรียกฟังก์ชัน Recursive เพื่อแสดงชื่อหน่วยงานในลำดับชั้นถัดไป (Child)
ผลลัพธ์ที่ได้
มหาวิทยาลัยบูรพา
คณะพยาบาลศาสตร์
คณะวิทยาการสารสนเทศ
สาขาวิชาเทคโนโลยีสารสนเทศ
สาขาวิชาวิทยาการคอมพิวเตอร์
สาขาวิชาวิศวกรรมซอฟต์แวร์
คณะวิทยาศาสตร์
หากต้องการแสดงแบบย่อหน้าตามลำดับชั้น
ในบรรทัดที่ 7 รูปข้างต้น ให้ปรับการแสดงผลโดยใช้ deptLevel กำหนดเป็นย่อหน้าได้ (อาจเป็น margin หรือ padding ก็ได้) เช่น
มหาวิทยาลัยบูรพา มี Level เป็น 1 (padding = 1 x 10 px)
คณะพยาบาลศาสตร์ คณะวิทยาการสารสนเทศ และคณะวิทยาศาสตร์ มี Level เป็น 2 (padding = 2 x 10 px)สาขาวิชาเทคโนโลยีสารสนเทศ สาขาวิชาวิทยาการคอมพิวเตอร์ และสาขาวิชาวิศวกรรมซอฟต์แวร์ มี Level เป็น 3 (padding = 3 x 10 px)
ผลลัพธ์ คือ
มหาวิทยาลัยบูรพา
คณะพยาบาลศาสตร์
คณะวิทยาการสารสนเทศ
สาขาวิชาเทคโนโลยีสารสนเทศ
สาขาวิชาวิทยาการคอมพิวเตอร์
สาขาวิชาวิศวกรรมซอฟต์แวร์
คณะวิทยาศาสตร์
ขอบคุณสำหรับการติดตามครับ โอกาสหน้าเจอกันใหม่ครับ ^__^
Author : นายศักดา บุญภา (มิวสิค)